<!DOCTYPE html>
<html lang="az">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
}
form {
max-width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
margin-top: 10px;
}
label {
display: block;
margin-bottom: 10px;
}
select, input[type="number"], input[type="submit"] {
width: 100%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-bottom: 10px;
}
input[type="submit"] {
background-color: #4CAF50;
color: #fff;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
.result {
max-width: 325px;
margin: 0 auto;
font-weight: bold;
margin-top: 20px;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$deyer = $_POST["deyer"];
$secim = $_POST["secim"];
$netce = 0;
echo '<div class="result">';
switch ($secim) {
case "ru":
$netce = $deyer * 0.0205;
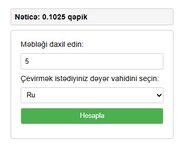
echo "Nəticə: " . $netce . " qəpik";
break;
case "usd":
$netce = $deyer * 1.21;
echo "Nəticə: " . $netce . " Euro";
break;
case "tl":
$netce = $deyer * 0.15;
echo "Nəticə: " . $netce . " Euro";
break;
default:
echo "Yanlış seçim!";
break;
}
echo '</div>';
}
?>
<form method="POST" action="">
<label for="deyer">Məbləği daxil edin:</label>
<input type="number" name="deyer" id="deyer" required>
<br>
<label for="secim">Çevirmək istədiyiniz dəyər vahidini seçin:</label>
<select name="secim" id="secim" required>
<option value="ru">Ru</option>
<option value="usd">USD</option>
<option value="tl">TL</option>
</select>
<br>
<input type="submit" value="Hesapla">
</form>
<script>
import java.util.Scanner;
public class CurrencyConverter {
public static void main(String[] args) {
Scanner scanner = new Scanner(System.in);
System.out.print("məbleğ: ");
double deyer = scanner.nextDouble();
System.out.println("valyuta seç:");
System.out.println("1. Ruble");
System.out.println("2. USD");
System.out.println("3. TL");
int secim = scanner.nextInt();
double netce = 0.0;
switch (secim) {
case 1:
netce = deyer * 0.0205;
System.out.println("Nəticə: " + netce + " qəpik");
break;
case 2:
netce = deyer * 1.21;
System.out.println("Nəticə: " + netce + " Euro");
break;
case 3:
netce = deyer * 0.15;
System.out.println("Nəticə: " + netce + " Euro");
break;
default:
System.out.println("Yanlış seçim!");
break;
}
}
}
</script>
</body>
</html>