3
- Qoşuldu
- 10 Sen 2022
- Mesajlar
- 254
- Reaksiya hesabı
- 132
- Xallar
- 43
Bu meqalede github copilot-in install olunmasi ve istifade qaydasi ile bagli etrafli melumat verecem.



Siz hemcinin ingilis dilinde yazmaq sertile serh olaraq da kodlari tamamlaya bilersiniz.
Yuxardaki serh kodunu yazmaqla alt atributuna sahib olmayan ve eyni zamanda red border-a sahib olan <img> elementi ucun js kodunu elde etmis olacaqsiniz.
Qeyd: Github copilot 60 gunluk trial versiyani teqdim edir, 60 gun tamamlandiqdan sonra, ayliq $10, illik ise $100 odenis edib extension-i aktivlesdire bilersiniz.
In this blog, I will provide detailed information on how to install and use github copilot.



You can also complete the codes as a comment provided that you write them in English.
By writing the comment code above, you will get the js code for the <img> element, which does not have an alt attribute and also has a red border.
Note: Github copilot offers a 60-day trial version, after completing 60 days, you can activate the extension by paying $10 per month or $100 per year.
Github copilot nedir?
- Github copilot IDE proqramlari ucun nezerde tutulmus bir extension-dir ve bu extension vasitesile kod icerisinde serh yazaraq, yazmaq istediyin kodu tamamlayaraq sene hem komek edecek hem de ki isini sadelesdirecek.
- Github copilot bir cox proqramlasdirma dilleri ve framework-lari destekleyir.
- Esasen Python, JavaScript,TypeScript, Ruby, Go, C# ve C++ proqramlasdirma dilleri ile ela bir sekilde isleyir.
- Bu numunede javascript kod uzerinden istifade qaydasini gostermeye calisacam, lakin eyni qayda ile siz diger istifade etdiyiniz proqramlasdirma diline aid kodlari da istifade ede bilersiniz.
Github copilot-i install etmek qaydasi.
- Ilk once Visual Studio Code proqramini emeliyyat sisteminize uygun download edirsiniz.
- Visual Studio Code IDE proqraminda Github Copilot adli extension-i install edirsiniz.

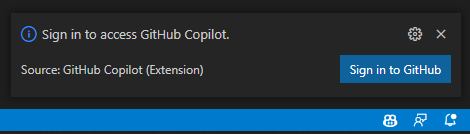
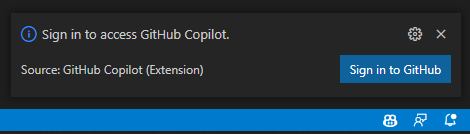
- Daha sonra sign in to Github bolmesine click edirsiniz.

- Bu zaman varsayilan olaraq istifade etdiyiniz browser avtomatik sekilde acilacaq, sizi muvafiq github sehifesine yonlendirecek ve extension-in github hesabiniza giris etmesine icaze vermek ucun github hesabina daxil olduqdan sonra, Authorize Visual Studio Code option-i secirsiniz.
- Daha sonra Visual Studio Code IDE proqraminda open secimine click edin.
Github copilot-in istifade qaydasi.
- Yeni bir .js formatinda javascript fayli yaradin.
- Hemin fayl icerisinde asagidaki kodu daxil edin.
JavaScript:
function calculateDaysBetweenDates(begin, end) {- Yazdiginiz kod hissesine gore, github copliot asagidaki sekilde gosterildiyi kimi boz rengli metin ile kodu tamamlamagi teklif edecek.

- Teklif olunan kodu qebul etmek ucun Tab duymesine click edin.
- Github copliot-in teklif etdiyi novbeti koda kecid etmek ucun, Alt + ] ve ya tam eksine evvelki koda kecid etmek ucun Alt + [ qisayolundan birini istifade ede bilersiniz.
- Github copilot-in teklif etdiyi butun kodlar siyahisini gormek ucun Ctrl + Enter qisayolunu istifade edib, aralarindan istediyiniz kodu qebul ede bilersiniz eks halda muvafiq pencereni baglaya bilersiniz.
Comment olaraq kodu getirmek.
Siz hemcinin ingilis dilinde yazmaq sertile serh olaraq da kodlari tamamlaya bilersiniz.
- Bunun ucun asagidaki serh metnini daxil edin.
JavaScript:
// find all images without alternate text
// and give them a red border
function process() {Qeyd: Github copilot 60 gunluk trial versiyani teqdim edir, 60 gun tamamlandiqdan sonra, ayliq $10, illik ise $100 odenis edib extension-i aktivlesdire bilersiniz.
In this blog, I will provide detailed information on how to install and use github copilot.
What is Github copilot?
- Github copilot is an extension intended for IDE programs, and this extension will help you and simplify your work by auto-completing the code you want to write by typing comments in the code.
- Github copilot supports many programming languages and frameworks.
- Basically, it works well with Python, JavaScript, TypeScript, Ruby, Go, C# and C++ programming languages.
- In this example, I will try to show the usage rule through javascript code, but with the same rule, you can use the codes related to the other programming language you use.
How to install Github copilot.
- First, you download Visual Studio Code according to your operating system.
- You install Github Copilot extension in Visual Studio Code IDE.
- Then you click on sign in to Github.
- At this point, your default browser will automatically open, redirect you to the appropriate github page, and after logging in to your github account, select the Authorize Visual Studio Code option to allow the extension to access your github account.
- Then click open in Visual Studio Code IDE.
How to use Github copilot.
- Create a new javascript file in .js format.
- Inside that file, add the following code.
JavaScript:
function calculateDaysBetweenDates(begin, end) {- Depending on the piece of code you've written, github copliot will offer code completion with gray text as shown in the image below.
- Click the Tab button to accept the offered code.
- You can use one of the shortcuts offered by Github copliot to jump to the next code, Alt + ] or vice versa to jump to the previous code Alt + [ .
- To see the list of all the codes offered by Github copilot, you can use the shortcut Ctrl + Enter and accept the code you want from among them, otherwise you can close the corresponding window.
Bring the code as a comment.
You can also complete the codes as a comment provided that you write them in English.
- For this, enter the comment text below.
JavaScript:
// find all images without alternate text
// and give them a red border
function process() {Note: Github copilot offers a 60-day trial version, after completing 60 days, you can activate the extension by paying $10 per month or $100 per year.
Son redaktə: